編集室のマスターモニターと比較して「ベストなOSとブラウザの組み合わせ」を探す。
本記事は2021年3月6日に、note.imagicalab.co.jpに公開された記事を再編したものです。記事内容及び社名は当時のものです。
今回はリモートプレビューにおける色の問題として「そもそもマスモニとどれだけ違うの?」という観点から、リモートプレビューを行う「ベストなOSとブラウザの組み合わせ」を探してみました。
第1部では2つのブラウザの差についてRGBのピクセル値で説明しましたが、今回はマスターモニターにどれだけ近い表示ができているか?ということを、独自の「評価スコア」で採点しています。
同じ環境での見た目の差(3ブラウザ)
前回同様にまずは、見た目でどのくらいの差があるのかを3種類のブラウザで確認してみました。以下、左からGoogle Chrome、Firefox、Safariの順になります。
マクベスチャートの場合

CGアニメ作品「Big Buck Bunny」

UHD/HDR 標準画像「LUCORE 8K/4K」

【比較環境】
送付側
OBS (8bit YUV/BT.709/Limited-Range)
配信プラットフォーム:Vimeo
※本比較はVimeoによるストリーミングを使用した場合の値です。
受信側
視聴(キャプチャ)端末
MacBook Pro (Retina, 13-inch, Early 2015)
macOS 10.14.6(Mojave)
ディスプレイプロファイル sRGB IEC61966-2.1
ブラウザのバージョン
Google Chrome 86.0.4240.80
Firefox 80.0
Safari 13.1.1
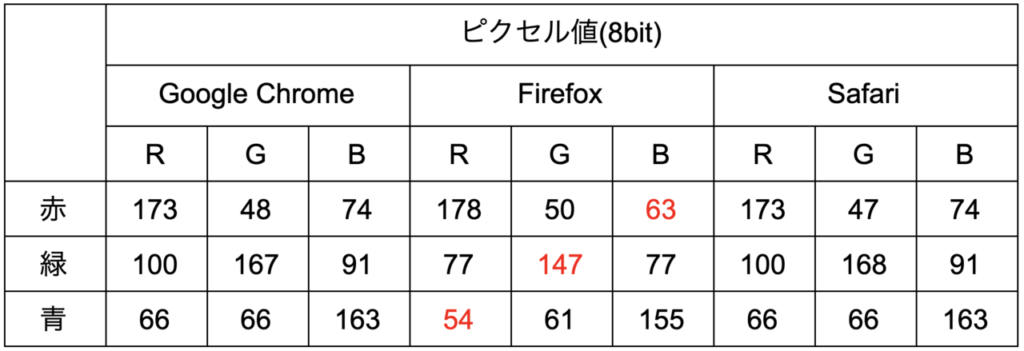
まずはピクセル値の比較
差を数値で示すものとしてピクセル値を用います。上記のマクベスチャートで赤、緑、青でピクセル値を比較してみました。(前回と同じ色です)

Google Chrome, Safariで大きな差はなく、Firefoxとの比較で差が目立つことが分かります。これは吉と出るのか凶となるのか?
マスモニとの比較に「色差」を活用
ブラウザごとピクセル値に差が出たことはご覧いただいた通りですが、今度はそれがマスターモニターとどれくらい違うのかを比較する必要があります。そこで新たに「色差」という考え方を導入します。
詳しい内容はWikipedia [Color difference:CIEDE2000]にも解説があります。二つの色のRGBをL*C*H*(明度・彩度・色相)にそれぞれ変換して差の距離を求めることで、二つの色の差を人の眼と脳がどのように知覚・認識するかを数値化する計算方法といってもいいかもしれません。ものすごくざっくり言うと「二つの色の見た目の違いを数値化したもの」と考えてください。
二つの色が並んだ時に、眼で見てちょっとでも「違うな」と認識できるなら、そこには色差があり数値で表すことができるのです。
例えば 単色の赤色(R:255,B:0,G:0)の画像について想像してみてください。ディスプレイを変えたことで色の見え方も変わったという体験をされた方は多いのではないかと思います。
この見え方の違い、片方は「濃い赤」で、もう片方が「薄い赤」と言葉にする代わりに、色差を用いれば数値で赤さの違いを表現することができるというわけです。
色差を利用した「評価スコア」
色差で数値化できるとしても、実際の映像は様々な色で成り立っていますから、一色一色の色差だけでは全体的な傾向や色の再現性がつかめません。そこで「評価スコア」が必要になります。
本来はカメラの撮像系の評価に使用する方法ですが、今回はこれに独自の企業秘密を加えて(少々乱暴ですが)マスモニとPCのモニターの比較に応用して総合的な色再現性の比較をしてみます。
パソコン側は標準的なOS・アプリケーション設定で、規格に準じたディスプレイ(sRGBの標準的なディスプレイ)が使用されていると仮定します。
マスターモニタと比較するために、マクベスチャートの各色の色差を算出します。続いてその平均値を元にさらなる計算を行い評価スコアを求めます。なお、評価スコアはマスターモニターと全く違いがない場合に100点となり、色差が大きくなるにつれて減点されるように設計されています。
この評価スコアにより、OSとブラウザの組み合わせごとの色再現が定量的に把握できるようになっています。なお、ここに至るまでになんだかんだと何度もテストを繰り返すハメになりました。そして、42種類のPC環境において複数のパターンのカラースペースを調査し80点を一旦の及第点に設定しました。
調査結果発表
今回の調査はあくまで特定のストリーミングサービスを利用した場合なので、どの環境においても同等のスコアが出るとは限りません。(注1)
まずはMacOSについて。
OSのバージョンは2021年1月時点で使用されていることが多いと思われるMojave(10.14.6)とCatalina(10.15.6)を調査しました。PCモニターの設定はデフォルトのままです。結果としてはFirefoxが86点となり、他のブラウザと比べて一番高いスコアとなりました(注2)。
注1)
あくまで、先述したテスト環境において、規格に準じたディスプレイが使用された場合の評価結果です。比較対象のマスターモニタは、BT.709/BT.1886のカラー設定で表示しているものとします。MacOSやWindowsにはそれぞれCMS(Color Management System)がありますが、特殊な設定変更は行なっておりません。
注2)
MacBookProなどのノートブック型のモデルでは、内蔵ディスプレイ(例としてApple ColorLCD)で映像を表示することがほとんどだと思います。この検証では、規格に準じたディスプレイ(外部ディスプレイ)を使用した結果を示していますが、もしも、内蔵ディスプレイを使用し、Apple ColorLCDのプロファイルが設定されていたとしても、Firefoxであれば約85点になり、評価スコア上は規格に準じたディスプレイと同等の結果となりました。
続いてWindowsについて。
こちらも2021年1月時点で主流と思われるOS、Windows10(1909)とWindows10(20H2)を調査しました。Macの時と同様にモニターの設定はデフォルトのままです。こちらはの結果はブラウザによる差があまりなく、84〜86点となりました。
ベスト環境の組み合わせで見てみましょう
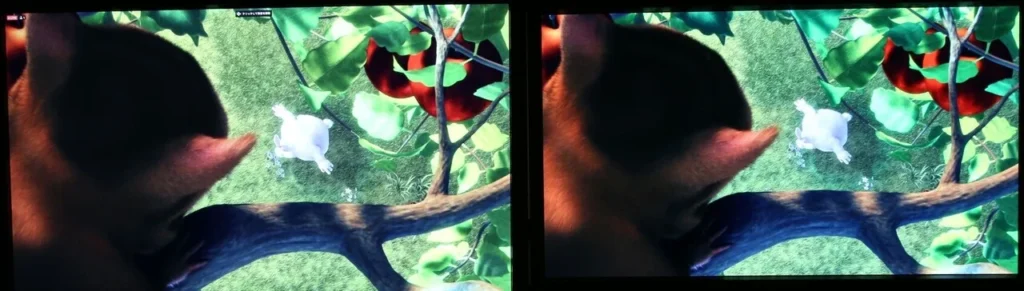
モニターの再撮なので撮影したレンズなど撮像系の影響がある前提ですが、RAWからJPEG撮って出しの状態です。右がマスモニ、左がPCディスプレイです。(画面が若干ゆがんでいますが、編集などしていない証拠として、ご容赦ください。。)
マスベスチャートの場合

彩度の高めな赤、緑、青の各色の差に目が行きがちですが、全体的には近くなっています。
CGアニメ作品「Big Buck Bunny」

葉や芝生の緑色で部分的な差はありますが、リンゴや木の枝やキャラクターなど近くなっています。
UHD/HDR 標準画像「LUCORE 8K/4K」

実写では全体的にバランスが取れているように見え、あまり差を感じません。
※サンプル映像:
「Big Buck Bunny」
Copyright (C) 2008 Blender Foundation | peach.blender.org
Some Rights Reserved. Creative Commons Attribution 3.0 license.
「UHD/HDR 標準画像 LUCORE®️** 8K/4K(ルコア 8K/4K)」**
https://www.lucore.jp/ © 2020 IMAGICA Lab. Inc.
今回の比較方法によるスコアで85点に達していると、このぐらいの再現性にはなります。(モニター再撮のJPEG撮って出しをnoteのサーバーサイドの画像処理エンジンを経由して表示している状態ですが)
細かく見れば気になるところはところどころありますが、全く色がアテにならないというほどではないと思います。
まとめ
今回の条件下の調査では、評価スコアが70点を下回る組み合わせもありましたが、逆に言えば調査対象の範囲においては「デフォルトの設定」でも、そのぐらいまでは再現性がある(あるいは「ない」と言うべきか...尺度をどこに置くか次第ですが)ということがわかりました。
リモートプレビューに参加される関係者の皆様には、OSとブラウザの組み合わせによって色再現性の違いがあることを情報共有した上で一番再現性の高い(スコアの高い)環境で見ている方の意見を重視するといいかもしれません。
使用するディスプレイの性能や調整状況、視環境(周囲の光の条件)などによって見え方は大きく変わってきます。評価スコアは理想的なディスプレイを仮定して算出していますから、実際は、評価スコア通りにいかないところは色管理の難しいところではあります。とはいえ、今回の調査でOSとブラウザの組み合わせごとに、どれぐらいのスコアが出たかという結果を手に入れることができました。
お手持ちの環境について、評価スコアを知りたくなったらお問い合わせください。もし調査対象に入っていれば、お応えできるかもしれません。