ブラウザによってどれくらい色が違うのかチェックしてみました。
本記事は2020年12月7日に、note.imagicalab.co.jpに公開された記事を再編したものです。記事内容及び社名は当時のものです。
インターネット経由のリモート作業では、ブラウザ上で映像をチェックすることが多くなってきます。実はそのとき「ブラウザごとに色が違う」という現象がおきてしまいます。
映像のカラーマネジメントの世界で「そんなことがあっては困る」のですが、それをどうやって回避したりダメージをすくなくするかという工夫が、私たちの仕事のひとつです。
ところで、今この記事をご覧になっているのは、どんなブラウザでしょう?ひょっとするとスマートフォンかもしれませんね。(なのでここでは、あくまで相対的にわかるように解説します)
同じOS環境における見た目の差
まずは実際に、見た目でどのくらいの差があるのか?以下のテスト環境で、2つのブラウザで確認してみました。(リモートプレビューを行うシーンを想定しています)
テスト環境
送付側 OBS (8bit YUV/BT.709/Limited-Range)
配信プラットフォーム:Vimeo
受信側 視聴(キャプチャ)端末
MacBook Pro (Retina, 13-inch, Early 2015)
macOS 10.14.6(Mojave)
ディスプレイプロファイル sRGB IEC61966-2.1

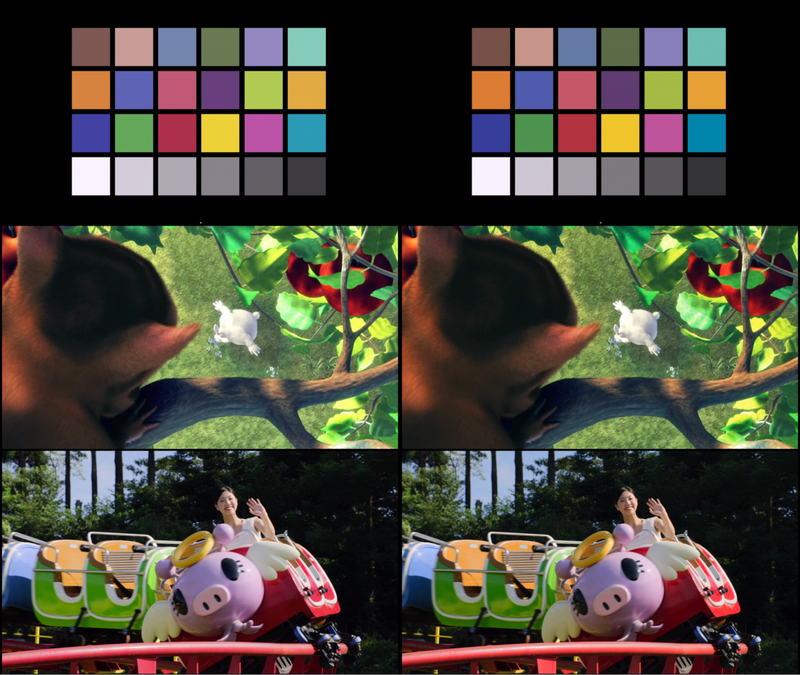
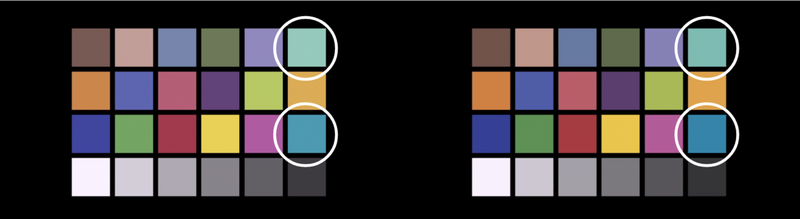
それぞれ、同じフレームでキャプチャした画像を並べています。
一番上のマクベスチャート(カメラ評価で用いられることの多い色見本のこと)では、右端の薄めの青や上から3段目右端の水色など、よく見ると違いが見えてくると思います。

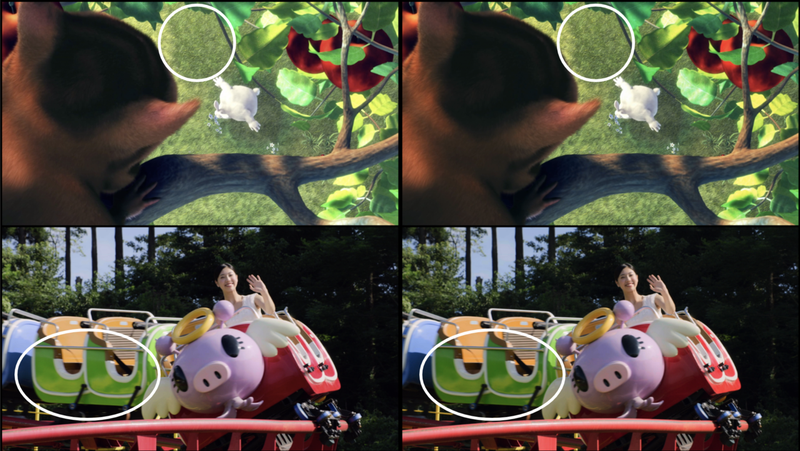
この比較では緑系の色味で違いがわかりやすいので、2段目のBig Buck Bunnyのグリーンの濃さや、一番下のローラーコースターの緑の客車でわかりすい差が見えると思います。

※サンプル映像:
「Big Buck Bunny」
Copyright (C) 2008 Blender Foundation | peach.blender.org
Some Rights Reserved. Creative Commons Attribution 3.0 license.
「UHD/HDR 標準画像 LUCORE®️ 8K/4K(ルコア 8K/4K)」
https://www.lucore.jp/ © 2020 IMAGICA Lab. Inc.
色味の数値的な差
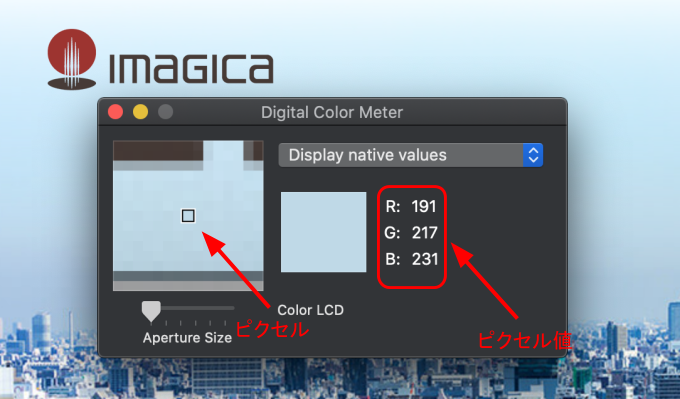
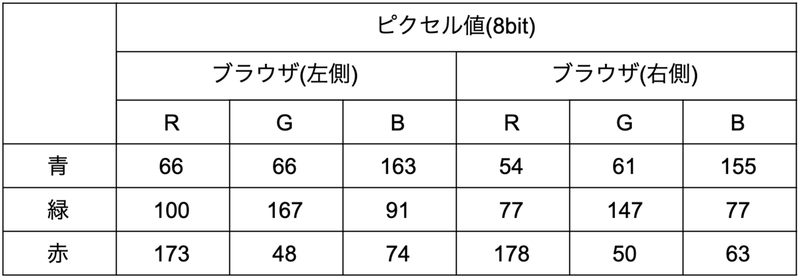
この違いを数値で表してみます。ここではピクセル値※ を用います。
上記のマクベスチャートで上から3段目の左から「青、緑、赤」でピクセル値を比較してみました。


特に緑において、ブラウザ(左側)のG値167とブラウザ(右側)のG値147のように差が目立つことが分かります。
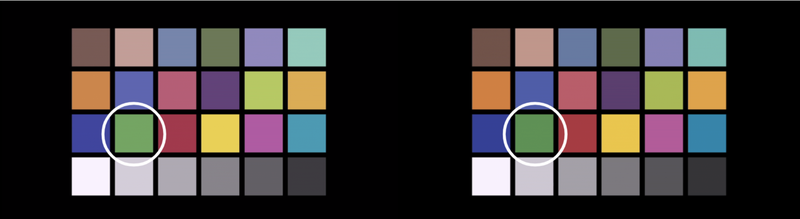
数値がわかった状態で改めて見ると、左から2列目、上から3段目の緑も左右で結構違います。

このぐらいの差なら「あまり気にならない」と思うかもしれませんが、合成素材であったり、撮影時の光条件が違ったカットをシーンとしてつなげるような時にはとても気を使う部分です。
※ピクセル値
パソコンの画面において、映像はピクセル(画素)の集まりで表現されます。一般にピクセルの色は赤(R)と緑(G)と青(B)により表現することができます。このピクセルの色の数値表現を、ピクセル値と呼びます。
例えば、下記画像の空を構成するピクセルの一つは、R:191,G:217,B:231(最大値が255、R:255,G:255,B:255が真っ白です)となっており、全体的に数値が大きい中、青の数値が赤と緑よりも大きくなっていることから、淡い水色の発色であることがわかります。
ただし、ピクセル値が決まることが、色の見た目を一意に決めることにならない点は注意が必要です。
どうすればよいのか?
規格の上では正しいカラープロファイルであれば「正しい」色になってほしいところです。しかし、現状はこのような違いがなくなりません。
一方で、昔にくらべて視聴者の環境にいろんな環境(テレビモニター、PC、スマートフォンなど)が増えてきました。その中で出来るだけ意図した色味を反映して完成品を仕上げていくために、どうすればよいか、次回からは詳細なブラウザとOS環境について解説していきます。
【おしらせ】IMAGICA Lab.が製作したUHD/HDR標準画像が8K版にリニューアルしました。デバイスや視聴環境の画質評価にご利用ください。